Implementing Iframes
Essential information
Iframes are a simple and fast way to include a different website and to display it within yours or make it easily accessible for your users and clients. Our Iframes can be generated on our cockpit (Path: "Events">"Generate Event Links"). These Iframes access the previously set information and generate a new custom Iframe based on your settings.
In case you want to include a different kind of link to our website, we also make it possible for you to automatically generate a button, an event link, a booking module or a link to the organizer ticketshop.
Possibilities
With the power of our Iframes, link and buttons you can do a lot, but what exactly are you able to do with them?
With a simple link you are able to make the routing or pathing easier for clients. A link can be created for exactly one event, or it can even be made for a group of events. Therefore, the links can be used in a multitude of ways, and are fast, simple and easy to implement way of forwarding an interested person to the shop of your corresponding events. These links can of course also be implemented in any mails or in any kind of information exchange service.
If you wish to freshen up your link, we have also prepared a button version with the same link as above as its destination point.
Besides simply making URL we also enable you to make a custom Iframes of our shop about your event. These Iframes can come in different forms, from displaying our whole page with all the extra information as well as advertisement or you can break it down into a smaller Iframe which only shows the important part about your event, with a display of information about your event. But in case you were looking for a very simple “booking form” we have that prepared for you already as well. These Iframes can be used anywhere, where any other Iframe can also be used traditionally and since we also include a resizer.js, you don’t need to stress about the formatting of the Iframe besides the CSS-settings of the <div> its lying within.
Our Iframes are responsive an can be used on desktop, tablet and smartphone devices. The height of the Iframe is automatically adjusted based on the height of the content.
If you feared having to manage all the event-links and Iframes regarding the event time and the event having passed, we also cover that front. All the links and Iframes stop working and instead display a message that the event has already taken place. This should support you in case something gets forgotten or misunderstood regarding date and time.
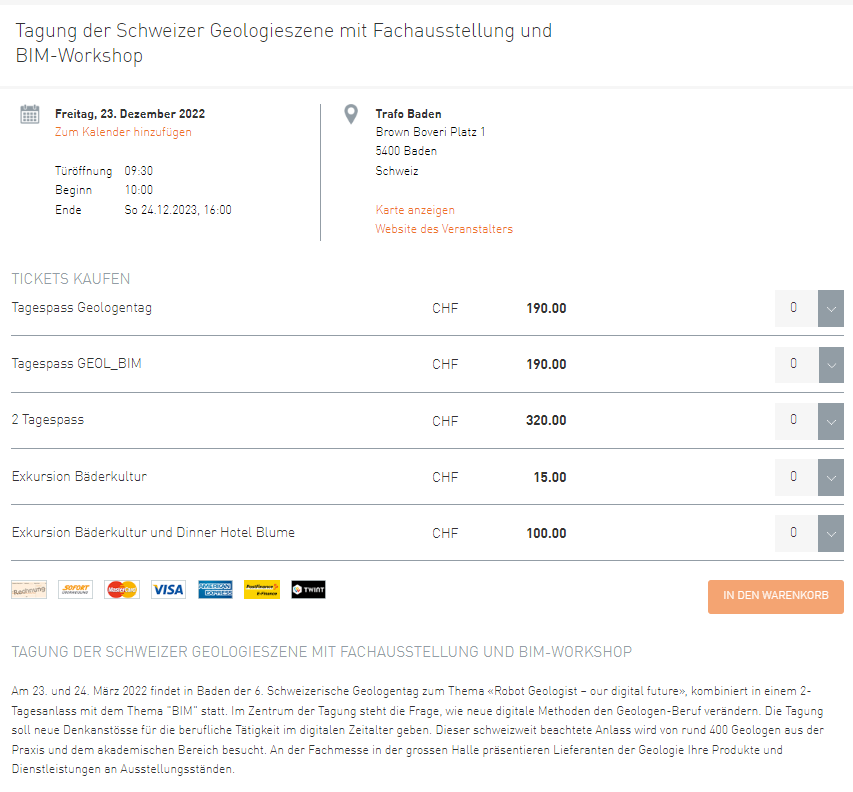
Sample
Output

Creation of Iframe Code
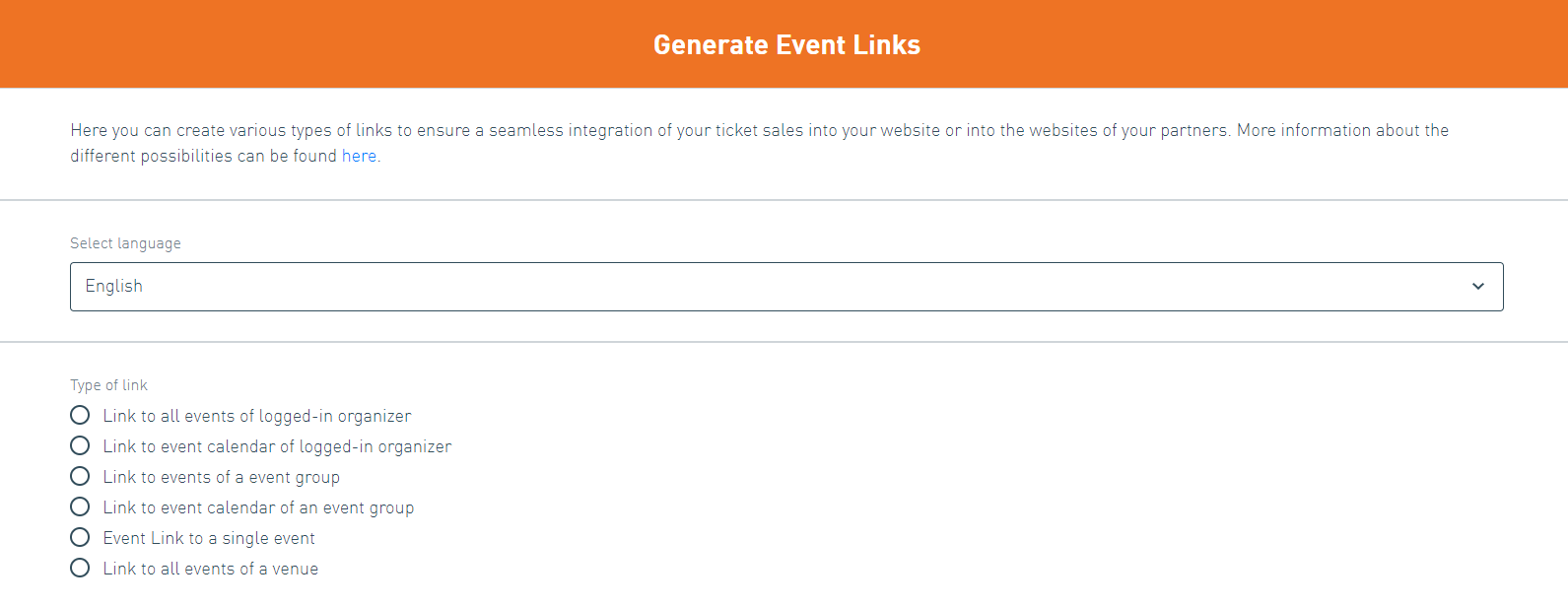
The start of the creation process begins with the selection of the language that you would like. The language will influence the language of the displayed page of the Iframe or the event-link-page.
To change things around you can always change the settings and the rest will change adequately, but in case the system needs extra information you will have to fill them out as well.
Link to Cockpit: cockpit.ticketino.com
Route: "Events>Generate Event Links"
1. Select type of link
After that you are able to choose what kind of link you want to create; with this it is not meant the URL. The type of link determines what kind of information should be displayed on the Iframe or webpage, depending on this selection the details may vary slightly from the given example on the right.

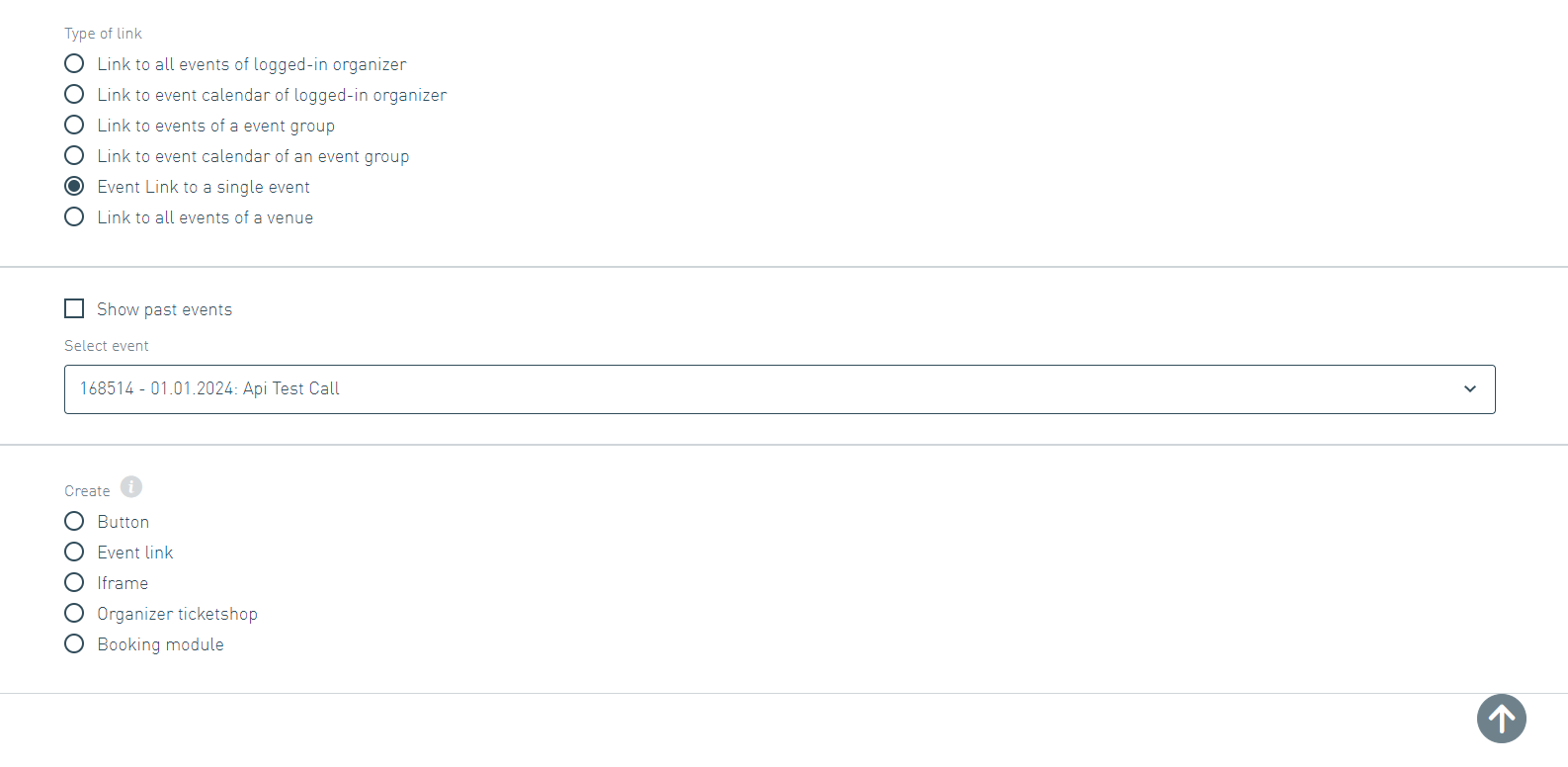
2. Make detail settings
After having selected what type of link you would like to create you will have to fill out the detail question and choose what kind of item you would like to have been created for you.

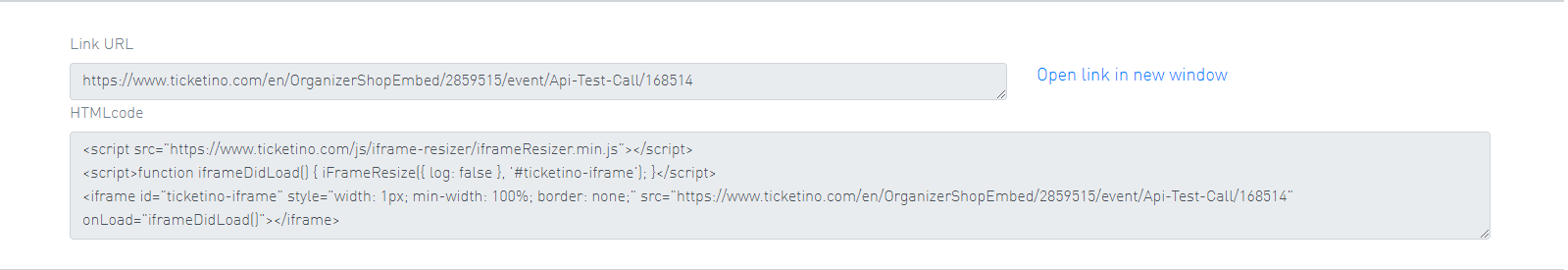
3. Check and copy the code
After having chosen what kind of item you would like to have automatically create the corresponding code will be shown below, in the case of Iframes of any kind, there will also a small display of it to show the user, how it will look and if everything is working as intended.